- Canvas Panel
- Grid Panel
- Uniform Grid Panel
- Horizontal Box
- Vertical Box
- Overlay
- Safe Zone
- Scroll Box
- Scale Box
- Size Box
- Widget Switcher
- Wrap Box
Canvas Panel
・子Widgetを複数格納できる
一番ポピュラーなパネル系Widgetです。
新規でUMG作成時にもデフォルトでトップ階層に置かれています。
特にレイアウトに制限はなく、自由にレイアウトできます。
Grid Panel
・子Widgetを複数格納できる
・グリッド上に子Widgetを配置
Row, Column のパラメータがあり、各子Widgetのスロットで設定できます。

同じ場所に複数のWidgetを配置することも可能です。
その場合は Layer の値で描画順を制御できます。
Nudge の値を設定することで各グリッド位置からのオフセットを付けることができます。
また、Grid Panel のパラメータの Fill Rules から各グリッドの幅を設定できます。

Overlay
・子Widgetを複数格納できる
子Widgetの Padding と Alignment の位置によって配置を調整します。
Canvas Panel のように手動で自由に配置することはできません。
Safe Zone
・子Widgetを1つ格納できる
配置することでプラットフォーム別のセーフゾーン情報を取得し、パディングしてくれます。
モバイル端末などのノッチやホームバーなど「UI上では使用できるが、画面上には表示されない」といったことを防ぐ意図で使用されます。
Scroll Box
・子Widgetを複数格納できる
・スクロールバー付きの垂直、水平方向に格納できるリスト

Scroll Box のパラメータからスクロールバーの挙動やスクロール操作の設定ができます。

Widget Switcher
・子Widgetを複数格納できる
・子Widgetの内、1つだけ表示する
Active Widget Index で指定された子Widgetのみ表示されます。

ブラウザのタブによるページ切り替えのようなUIを作る際にとても有用なWidgetです。
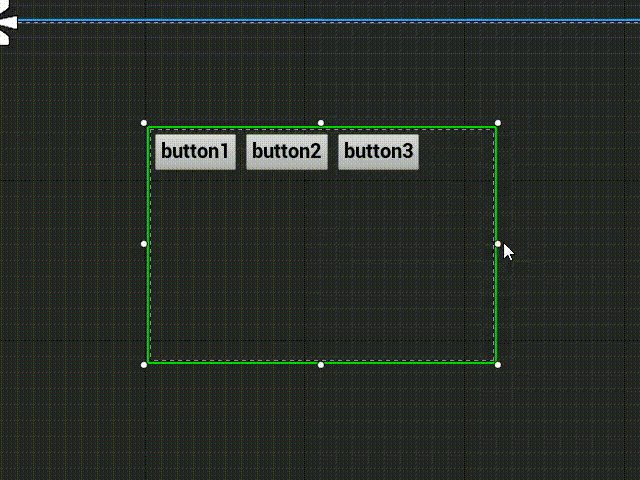
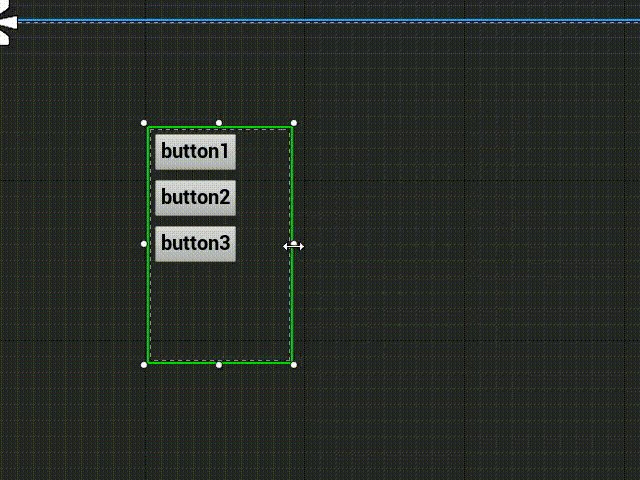
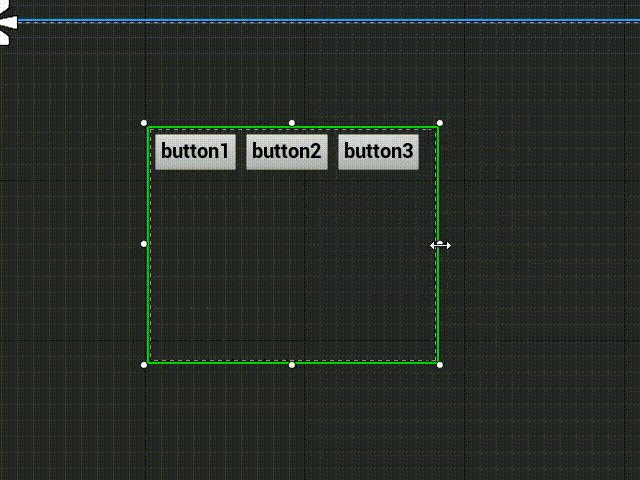
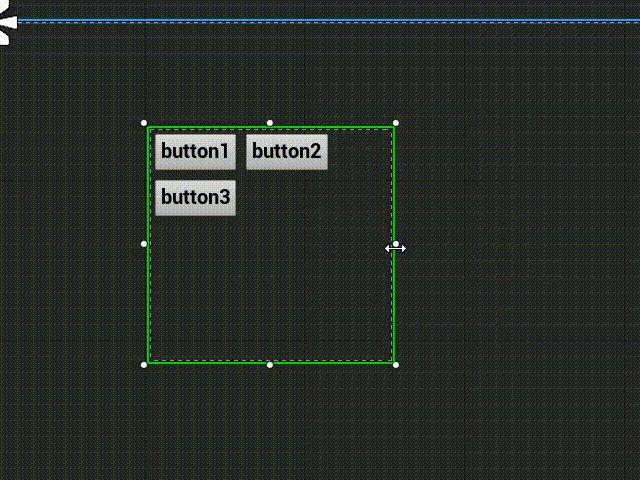
Wrap Box
・子Widgetを複数格納できる
子Widgetを左から右に並べて行き、横幅を超えた子Widgetを下の行に自動で配置するWidgetです。

・Widget紹介 Common編
・Widget紹介 Input編
・Widget紹介 Lists編
・Widget紹介 Misc & Optimization編
・Widget紹介 Primitive&SpecialEffect編
UE Version : 4.25.4-14469661




