先日、ヒストリア様主催の「出張ヒストリア!ゲーム開発勉強会」というイベントがあり、UE4の技術や事例についての講演がありました。
その中で Epic Games Japan 斎藤 修さまがご講演された「コンテンツサンプルを楽しむ”超”初心者の為のNiagara」にて Niagara の基礎から学びました。
youtu.be
Niagara は全然触れてこなかったので良い機会だと思い、講演で学んだことを活用してこんなものを作りました。
ずしさんの講演見て Niagara 初心者がエフェクト作ってみた😀 pic.twitter.com/Si91QNsKh3
— Tonkotsu (@tonkotsu3656) 2020年9月17日
見た目はすごそうですが、提供されている機能を使っただけなので作るのは簡単です。
ただ、Niagara 初心者には躓いた点がいくつかあったので中身の解説も交えて書いていきたいと思います。
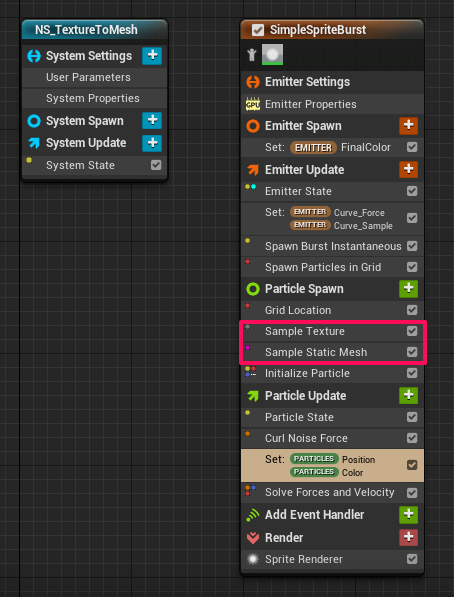
全体図
全体の構成はこんな感じです、学習目的なのでEmitterは1つに絞ってやってみました。

.
グリッド上に配置

まずはグリッド上にパーティクルを配置します。
講演でも Content Example を元に解説されていましたが、ここの処理も Content Example のテクスチャサンプルを使った例を真似ています。
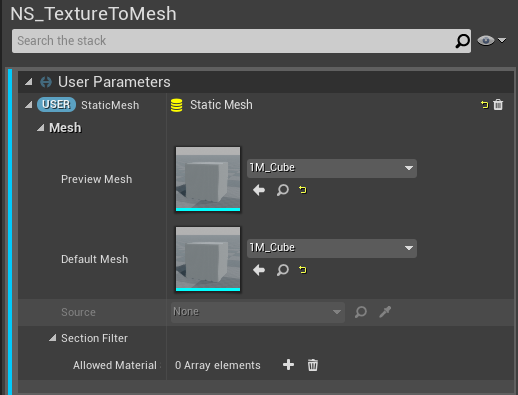
テクスチャとスタティックメッシュをサンプル

指定したテクスチャとメッシュの情報を取得しています。
メッシュに関しては User Parameter 化しています。

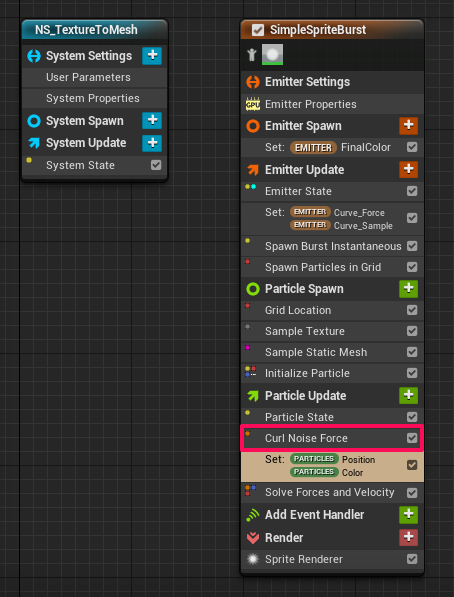
みんな大好きカールノイズ

これでぐわんぐわんしてくれます。
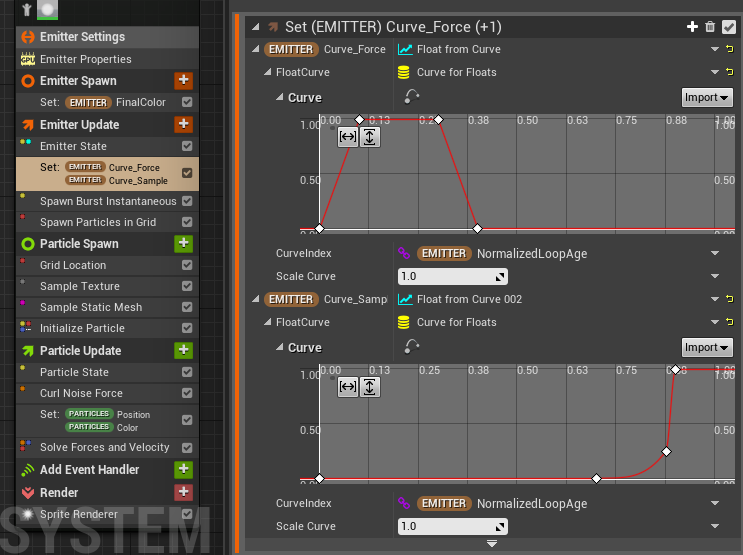
Emitter Update でセットしている Curve Force 変数で動かすようにしています。
最初はテクスチャ、最後はメッシュを見せたいのでその遷移部分だけ Strength の値を高くしています。

.
カーブの落とし穴
最初カーブを使った際にうまくいきませんでした。
色々試しているとカーブエディタの Time は 0~1 の範囲のみ有効で気づかずハマってました。。(だって Time って書いてあるから。。)
全体で10秒あるとしたら 0.7 は7秒の時の値ということですね。
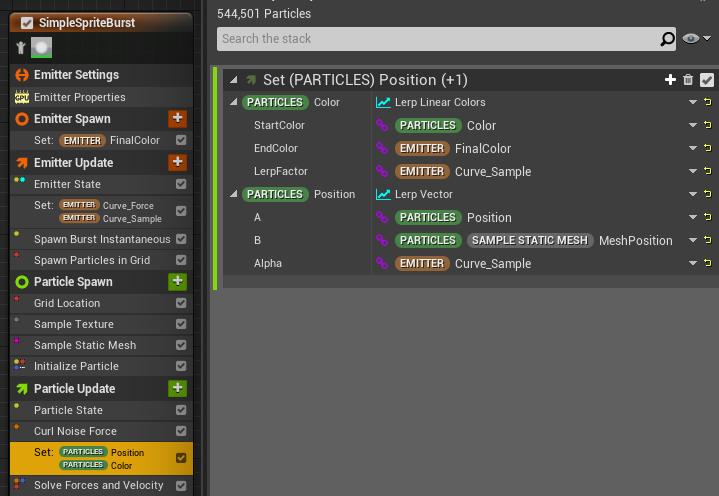
座標と色

最後に座標と色を設定してます。
どちらもカーブを使ってテクスチャからメッシュへと遷移するように設定しています。

ほんとはメッシュごとの色に変更したかったのですが、複雑になりそうだったので今回は断念。
最後の色はランダムで決めてます。
ざっくりですが以上です。
Module Script も作ったのですが結局使わなかったりしたので次回 Niagara で何か作るときは使ってみようと思います。
UE Version : 4.25.3-13942748